Cara pasang google buzz dengan counter
Untuk cara pasang google buzz dengan counter tidak berbeda dengan google buzz sebelumnya yang bisa anda lihat di cara pasang google buzz di blog artikel yang telah lalu, google buzz dengan counter sama fungsinya dengan buzz tanpa counter, beda nya goole buzz yang sekarang akan menampilkan jumlah ReBuzz artikel anda dan posisinya berada di sebelah kanan postingan.
Langkah pasangnya akan saya tulis kembali biar gak bolak - balik, cuma ada perubahan sedikit.
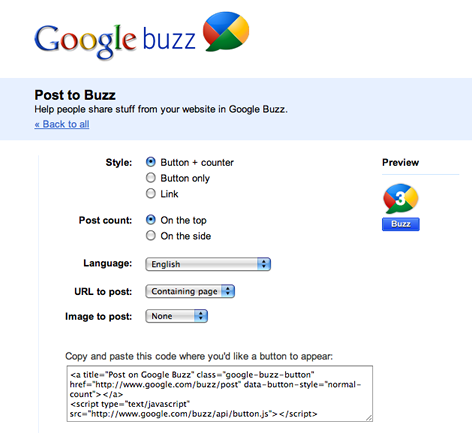
- Sebelumnya anda siapkan kode script Buzz nya bisa anda dapatkan di Buzz stuff kemudian klik post to buzz maka akan terbuka halaman seperti di bawah :

atur sesuai dengan keinginan anda dan copy kode nya. - Sekarang log in Blogger dan Edit HTML anda, beri centang Expand Widget Template nya.
- Cari (CTRL+F) kode :
- Bila sudah di temukan letakan kode berikut di bawah kode yang anda cari tadi.
- Nah.. kalau sudah jangan lupa simpan template dan lihat hasilnya
< div class='post-header-line-1'/>
Bila kode di atas tidak anda temukan cari seperti berikut, usahakan cari dulu yang di atas tadi :
< div class='post-body entry-content'>
< data:post.body/>
< b:if cond='data:blog.pageType == "item"' >
< div style='border:0px !important;text-align:right;margin-top:-42px;'>
PASTE KODE GOOGLE BUZZ YANG ANDA_COPY SEBELUMNYA DI SINI
</div>
</b:if>
<!--BUZZ-STOPS-http://www.newbloging.com-->
# catatan #
-42px; bisa anda rubah angkanya sesuai keinginan.
O.k kawan saya kira sudah cukup, bila ada yang kurang di selesaikan ya di sini.
Category: Google, Tips and tricks, Widget


0 komentar